Get Started with Apps for SharePoint 2013! #SPSVB 2013 Recap
Thanks to everyone who attended my session “Get Started with Apps for SharePoint 2013!” at SPSVB yesterday! We had some great discussions and questions about the new app model for SharePoint 2013, and a few questions came up during the session that I wanted to address in more detail here.
How are apps for SharePoint deployed in a production environment?
We demonstrated how to create a new App for SharePoint project in Visual Studio 2012 (where the app is configured to be automatically deployed to a specific site for debugging). But how do developers hand off an app package for a SharePoint-hosted app to be deployed in production?
Visual Studio will generate the .app file in an app.publish subdirectory of the bin\Debug, bin\Release, etc. directory of your project. Assuming your system administrators have configured an app catalog site (these are configured at the web application level), anyone with permissions to the Apps for SharePoint library (automatically configured on the app catalog site) can upload the .app file to make the app available to all sites within that web application.
Uploading the file here:

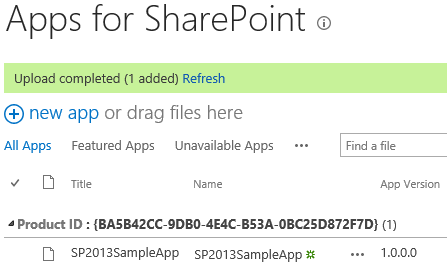
To the library here:

Makes the app available to be installed on any site within the web application:

Olivier Carpentier has also written .NET code and PowerShell scripts to install apps for SharePoint, if that is more your speed.
How do you grant an app the Write right on two or more lists?
In our demo, we had our app request the Write right at the List scope. This corresponds to the following entry in the app’s AppManifest.xml:
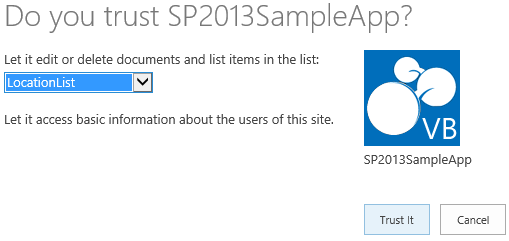
When the app is installed, the dialog presented to the user allows the selection of a single list to which the app will be granted Write permissions:

As you can see, however, this dialog only enables me to select a single list. What if we want our app to be able to write to two or more lists? Unfortunately, there is no mechanism to do this right now. If we want our app to be able to write to multiple lists, we must request the right at the next highest scope (in this case, the Web). This corresponds to the following entry in the app’s AppManifest.xml:
Unfortunately, this will grant your app permission to write to all lists within the host web where the app is installed.
How can apps for SharePoint support workflow?
The Workflow object model has been greatly enhanced in SharePoint 2013. Among these enhancements include a client object model (CSOM), JavaScript object model (JSOM), and REST-based APIs for workflow. In a SharePoint-hosted app, the JSOM or REST APIs can be used to access the Workflow object model without any server-side code. You can download sample code for a Workflow-powered app for SharePoint from MSDN.
That said, workflow should only be used in an app for SharePoint when the workflow is integral to the app itself. SharePoint Designer 2013 is the recommended tool for authoring workflows in SharePoint 2013.
Can web part connections be set up on .aspx pages within immersive, full-page apps?
Obviously no server-side code is allowed in a SharePoint-hosted app, but every app must contain at least one page (the app’s Start page). This page may be an .aspx page (referencing server controls, but containing no server-side code). Can we connect web parts on this page? Thus far, I have not been able to do this. I even tried following a similar approach to the one outlined here where the connection between two web parts is provisioned declaratively, but to no avail. If anyone out there can shed any additional light on this question, please feel free to leave a comment!
Slides and code from my session
Code for the sample app I demonstrated can be downloaded here.
In conclusion, thank you!
Thanks again to all the attendees, volunteers, sponsors, speakers, and organizers who continue to make these SPS Events so great, and a special thanks to Microsoft consultant Alex Randall who helped answer many of the questions I had about apps for SharePoint 2013 during and after his session yesterday, When and When Not to Use the New App Model.
Happy app development!