Tagged: modern pages

Custom modern page header and footer using SharePoint Framework, part 2
This post is part 2 of what is currently a 3 part series of updates to my SharePoint Framework application customizer as the capability has evolved since entering developer preview in June. Please see the links to parts 1 and 3 below.
When I first released my custom modern page header and footer using SharePoint Framework in June, there was one significant shortcoming with the built-in page placeholders on modern page experiences that made them impractical to use for a site-wide header and footer solution: modern site pages did not contain a PageFooter placeholder.

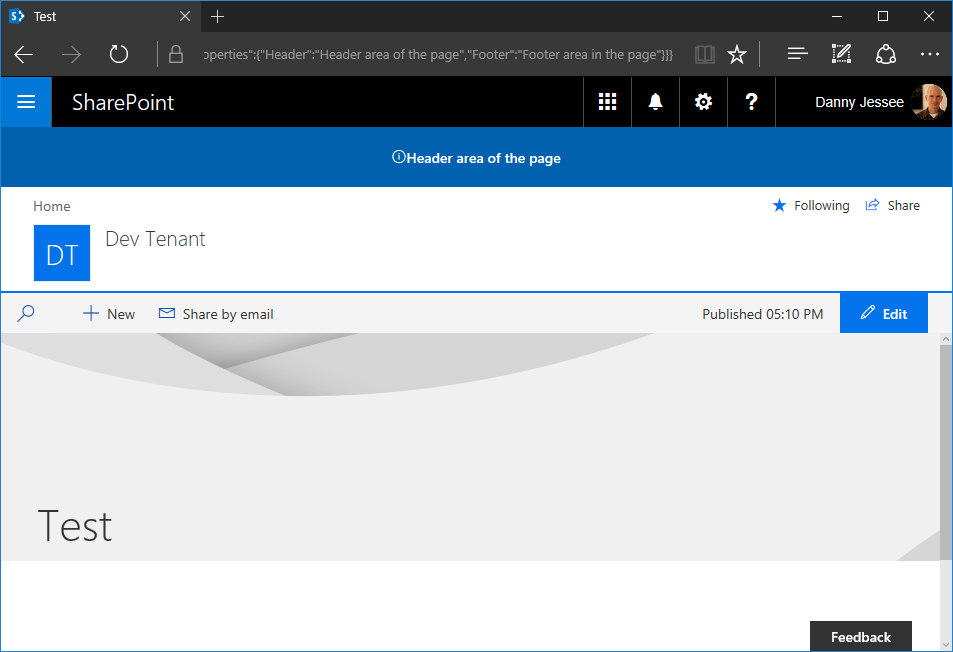
When application customizers were initially rolled out, modern site pages did not contain a PageFooter placeholder. Image from June 2017.
However, on or around August 11th, I noticed that the PageFooter placeholder started appearing on modern site pages. With this change, all modern page experiences now had PageHeader and PageFooter placeholders.

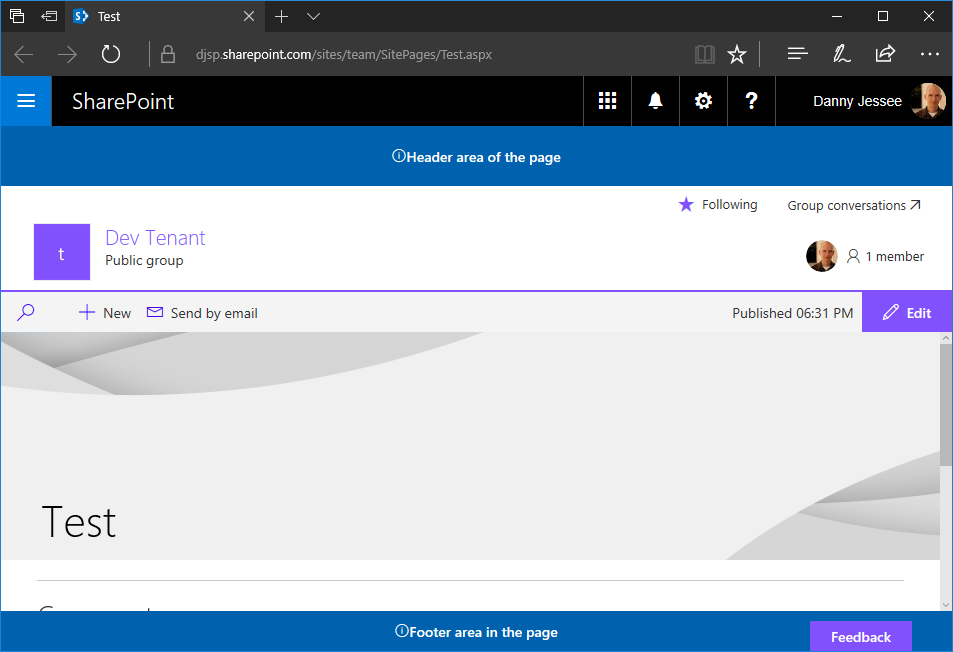
Modern site pages now contain a PageFooter placeholder! Image from August 2017.
Update to the SharePoint Framework application customizer
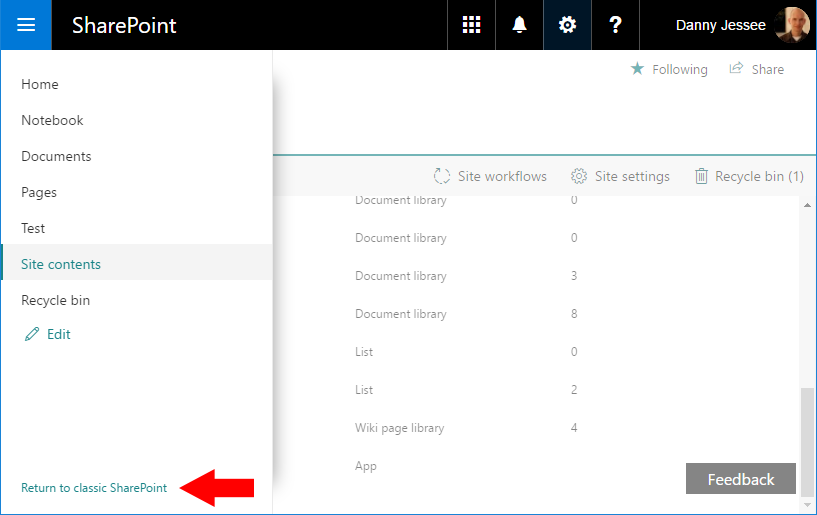
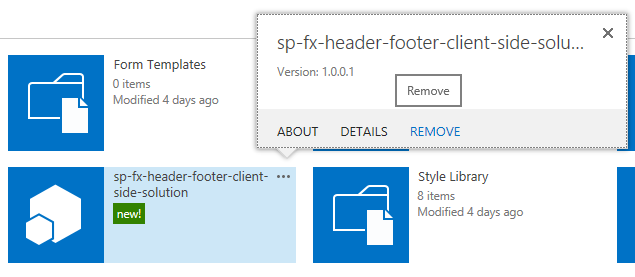
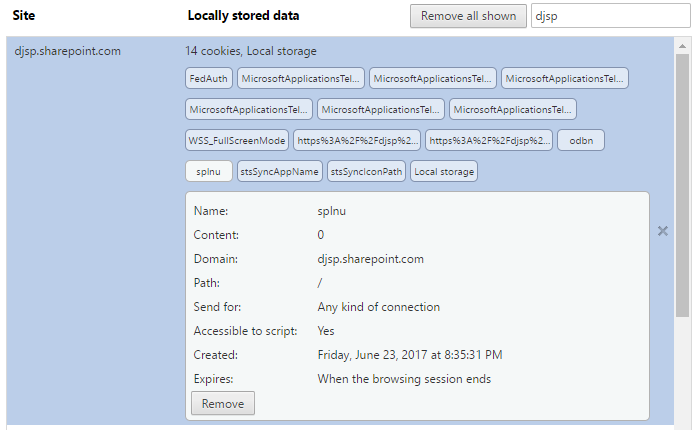
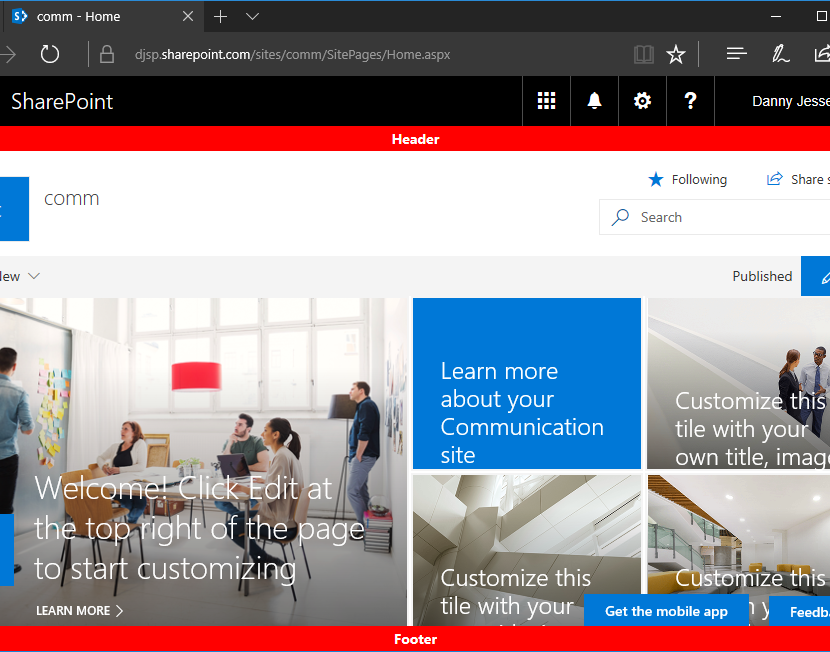
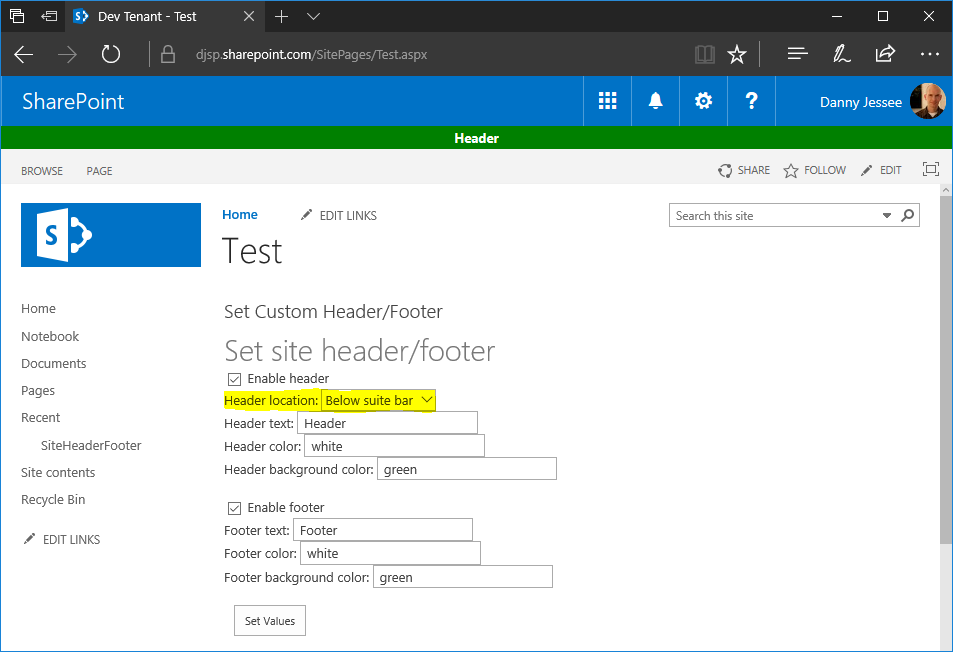
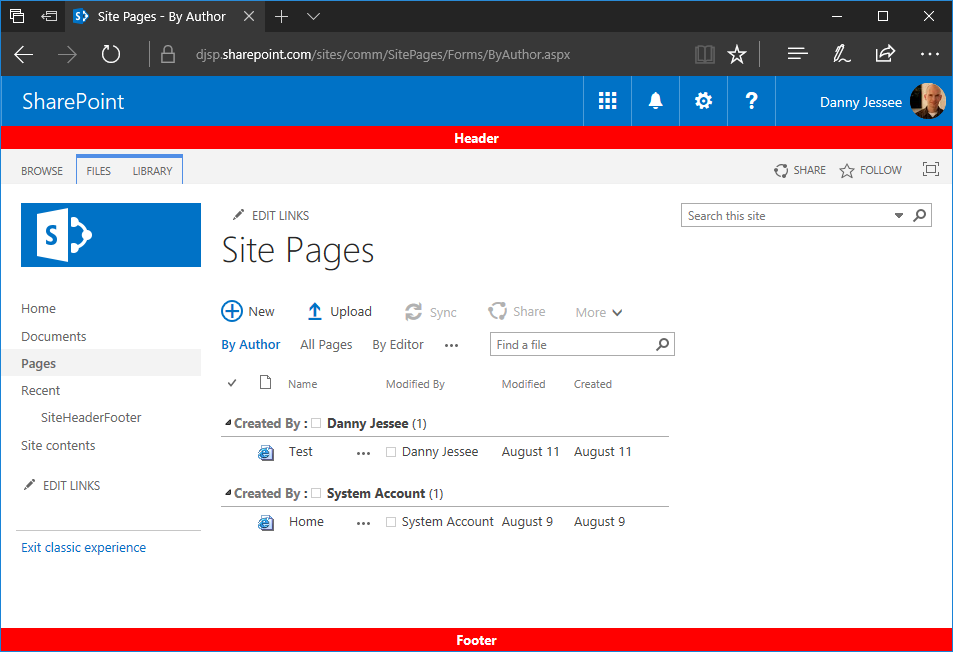
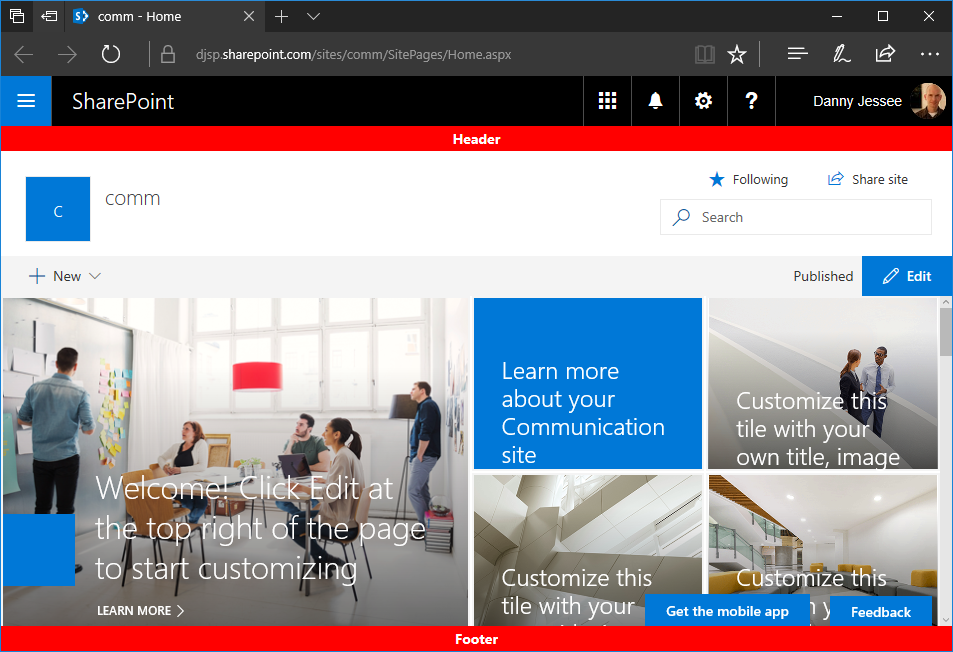
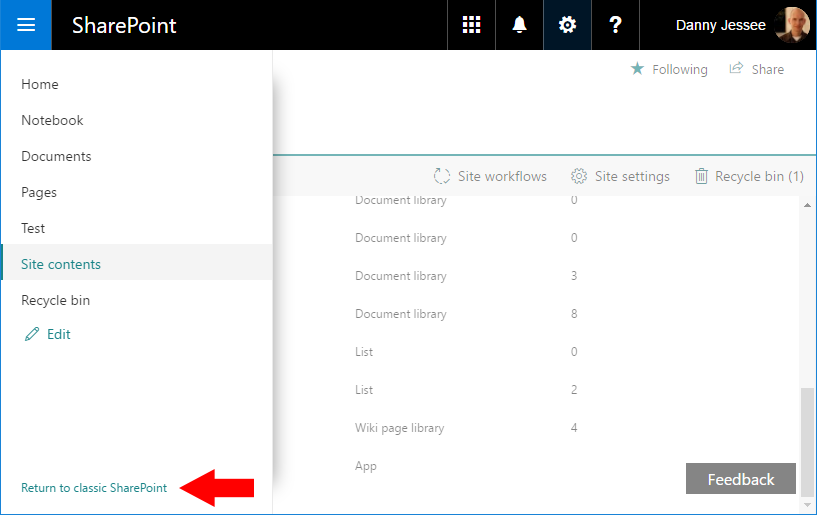
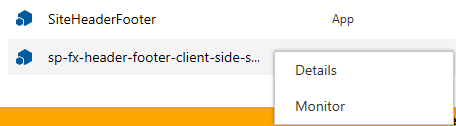
My original SPFx application customizer could not make use of the built-in page placeholders because at the time, modern site pages did not contain a PageFooter placeholder. Also, the PageHeader placeholder was located beneath the Office 365 suite bar instead of above it, which is where I had chosen to inject my custom header for classic pages using a SharePoint-hosted add-in. Because of this, I relied on fragile and unsupported DOM manipulation techniques that would break if Microsoft ever changed the class names or IDs of the main page content areas (modern site pages currently use a I decided that having the page header beneath the suite bar was a worthwhile tradeoff to be able to leverage the built-in page placeholders and eliminate all of the ugly DOM manipulation I was previously doing. The updated code can be found in the HeaderFooterApplicationCustomizer.ts file contained within my Github repository at: https://github.com/dannyjessee/SPFxHeaderFooter Update to the SharePoint-hosted add-in Since I decided to leverage the built-in PageHeader placeholder on modern pages beneath the suite bar, for the sake of consistency I also updated my SharePoint-hosted add-in to provide the option to inject the custom header in the same location on classic pages: My SharePoint-hosted add-in now offers the ability to select whether to render the header above or below the suite bar. Code for the updated SharePoint-hosted add-in may be found on Github at the following location: https://github.com/dannyjessee/SiteHeaderFooter Note that you must disable NoScript (if it is enabled) in order to install and utilize this add-in. For more information about NoScript and how to disable it, check out my post on NoScript and modern sites. Putting it all together With the SharePoint-hosted add-in and SharePoint Framework application customizer both installed on the same site, you can render a custom header and footer consistently across all classic and modern page experiences within that site. Custom header and footer rendered on a classic page experience within a communication site using a SharePoint-hosted add-in. Custom header and footer rendered on a modern page experience within a communication site using a SharePoint Framework application customizer and page placeholders. If you are using the modern page experiences in SharePoint Online, perhaps you’ve run into a moment of frustration when you go to the Site Contents screen to remove an installed app (err, add-in?) and discover you can’t. Clicking the … brings up a context menu with only two options, Details and Monitor. Hmmm…no Remove here: Uh oh, how do I remove this thing? It turns out that you have to switch the Site Contents page back to the classic page experience in order to remove an app. This little nugget is buried in an Office support article: Glad I scrolled all the way to the bottom of this article. Sure enough, once you return to the classic page experience, the Remove link is there as you would expect. You may need to expand the left navigation to see this link at the bottom. After clicking Return to classic SharePoint, apps can be removed from the classic Site Contents screen. There was only one problem: despite the support article’s guidance to “use the Back button in the browser to return from classic view,” at least when I pressed my browser’s back button, my browser retained the classic page experience. I navigated away from the Site Contents page and back to it again…still classic. And when I went to a list view page that was formerly using the modern page experience, that page now had the classic experience as well. Only some document libraries and site pages were still using the modern page experience. What’s going on here? The good news is that clicking Return to classic SharePoint doesn’t actually change any SharePoint Online settings, nor does it change any user settings (not even your own). This is why you won’t find a link anywhere to “Return to modern SharePoint” after you’ve switched to classic view. Switching to classic view simply sets a session cookie that changes your default page experience. You can locate and remove this cookie to switch back immediately or just wait until your session expires. For the intellectually curious, the cookie is named splnu (anyone want to guess what that stands for?) and contains this information: Removing this cookie will return you to the modern page experience. However, for the duration of your session, the presence of this cookie will cause pages to be rendered with the classic page experience on all sites within your tenant subdomain. To avoid this problem altogether, I prefer to take advantage of my browser’s “private browsing” or “incognito” mode. This allows me to log in to my SharePoint Online site, go to my Site Contents page, switch to classic view, and remove the app, all without interfering with any existing cookies on my machine and eliminating the hassle of having to potentially locate and remove the splnu cookie after the fact. Hopefully this will help the next time you need to remove an app from SharePoint Online!



The easy way to remove an app from modern SharePoint Online

![]()