Tagged: NoScript

Applying a custom header and footer on communication sites and modern team sites
Although the title of this post indicates the particular objective I achieved, this post walks through the steps that are necessary for any scenario that requires you to have access to the classic page experience on a communication site or modern team site in SharePoint Online. In my case, the reason for this is to leverage a “legacy” app part on a classic wiki page that allows users to configure settings for a custom page header and footer. Unlike “classic” SharePoint Online sites, communication sites and modern team sites do not give you the ability to create a new wiki page in the Site Pages library that allows you to add “legacy” web parts. SharePoint Framework client-side web parts are the only custom web parts supported on modern page experiences.
Microsoft didn’t necessarily make it “easy” to do all of this, but it is possible and the process is simple if you follow the steps below.
Step 1 (modern team sites only): Disable NoScript
This step is required because my app part uses custom script to access and manipulate values stored in the site property bag. In this post, I explain the differences between modern team sites and communication sites when it comes to the default NoScript setting and show how you can query a site’s NoScript status and change it if necessary.
Because communication sites are not NoScript sites (apologies for the double negative), you do not need to perform this step on them.
Step 2: Install the SharePoint-hosted add-in
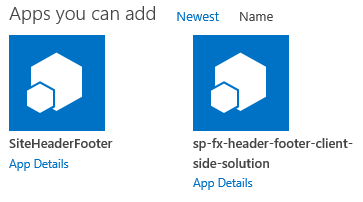
My SharePoint-hosted add-in surfaces an app part that reads configuration settings for the custom header and footer from the site property bag and allows users to update them. I built the .app package for the add-in and deployed it to my tenant’s app catalog site. This made it available to install in my communication site and modern team site:

After installing my SharePoint-hosted add-in’s SiteHeaderFooter.app file and my SharePoint Framework Application Customizer Extension’s sp-fx-header-footer.sppkg file to my tenant’s app catalog site, both are available to install on my new communication site. We will install the SharePoint Framework Application Customizer Extension in step 4 below. Notice how the addanapp.aspx page retains the “classic” page experience. This was my first clue that it would still be possible to unlock other classic page experiences–such as a classic wiki page–within these modern sites.
Step 3: Create the classic wiki page and add the “legacy” app part
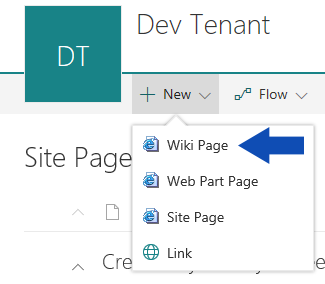
If you navigate to the Site Pages library in a “classic” site, you will see the option to create a new Wiki Page within that library:

The Site Pages library within “classic” sites still allows you to create Wiki Pages with the classic page experience.
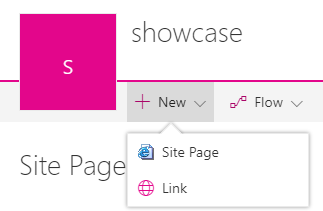
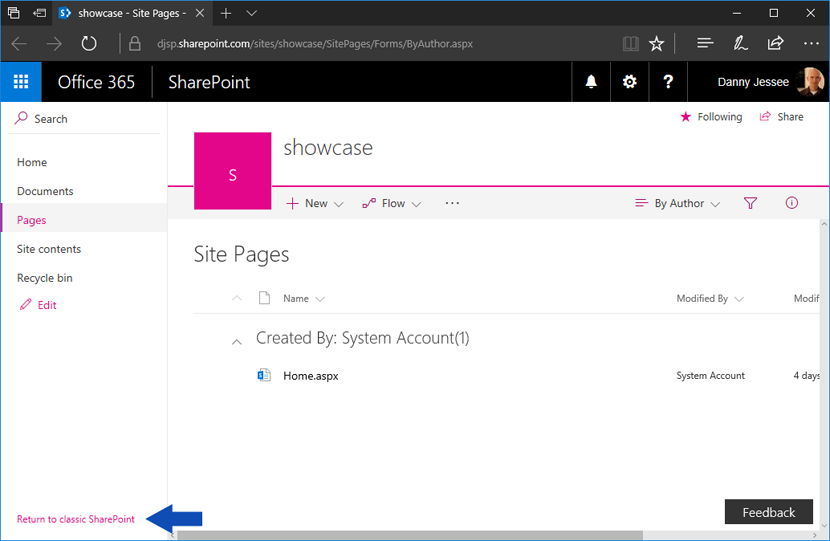
However, if you navigate to the Site Pages library in a communication site or modern team site, this option does not exist:

The Site Pages libraries within communication sites and modern team sites do not expose the option to create new Wiki Pages.
How can we add a new wiki page to the Site Pages library if the option isn’t there? By clicking the “Return to classic SharePoint” link that appears in the lower left corner of the screen:

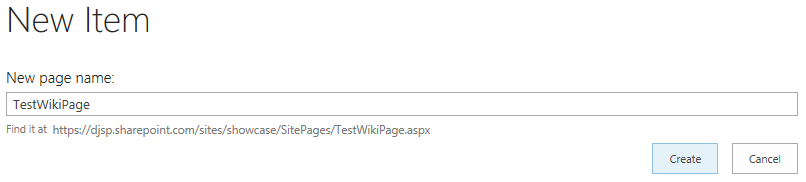
There is much to be said about what happens when you click that link, but for our purposes it does exactly what we need (at least for the duration of our session). When viewing the same Site Pages library returned to the classic page experience, clicking the New link now prompts you for a new page name:

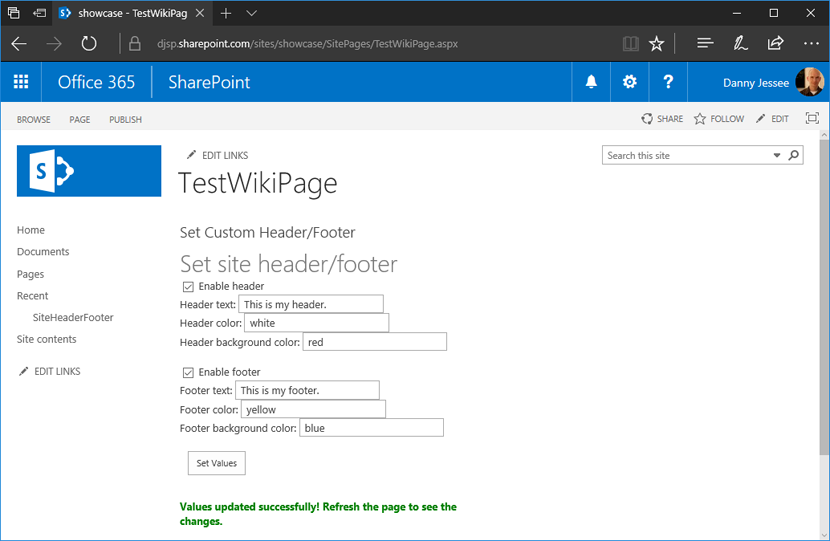
Specifying the page name and pressing Create gives us a new “classic” wiki page to which we can add the app part from the SharePoint-hosted add-in. Once that is done, I can configure the custom header and footer parameters and press Set Values:

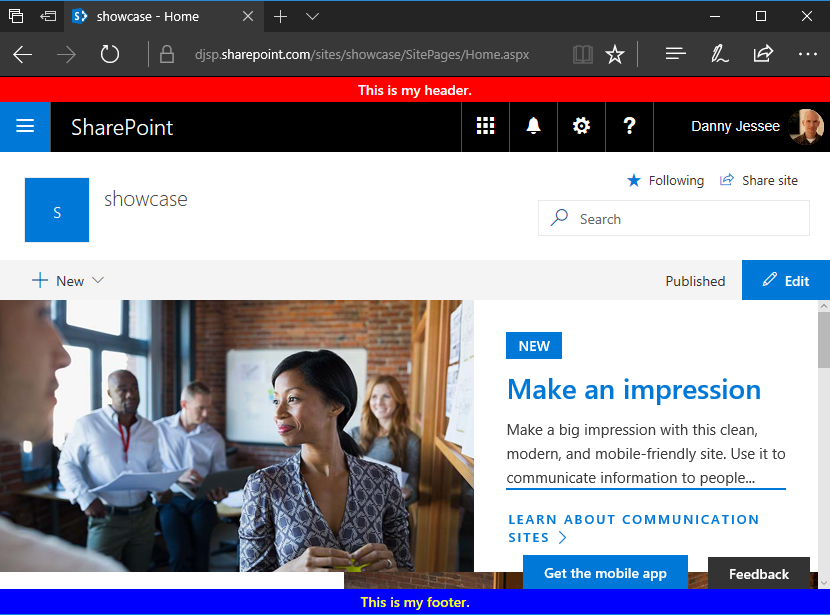
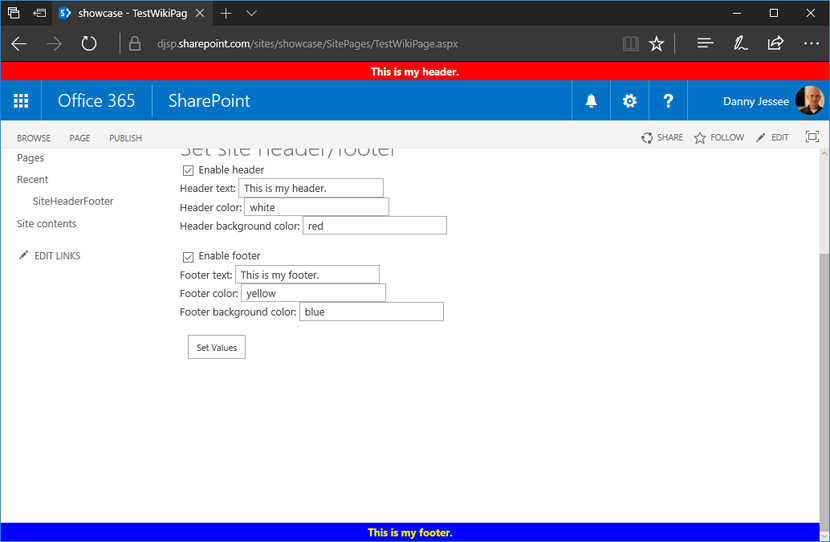
Refreshing the page will display the header and footer, since this is a classic page experience that supports the user custom actions used by the add-in to embed the JavaScript responsible for rendering the header and footer:

Installing and configuring the SharePoint-hosted add-in handles the rendering of the header and footer on all classic page experiences within a site.
However, the site home page will still not display the header and footer because modern page experiences do not support user custom actions. That’s where the SharePoint Framework Application Customizer Extension comes into play.
Step 4: Install the SharePoint Framework Application Customizer Extension
Return to the addanapp.aspx page we visited earlier when installing the SharePoint-hosted add-in to our site. This time, choose to add the sp-fx-header-footer-client-side-solution. You can read all about this SharePoint Framework Application Customizer Extension and how it works in this blog post. This will activate the associated site-scoped feature that renders the header and footer on modern page experiences. You can confirm this by going to Site Settings and ensuring the SPFx HeaderFooter Application Extension – Deployment of custom action feature is Active:

When this feature is Active, the JavaScript associated with our SharePoint Framework Application Customizer Extension will execute on all modern page experiences.
Step 5: Enjoy the results
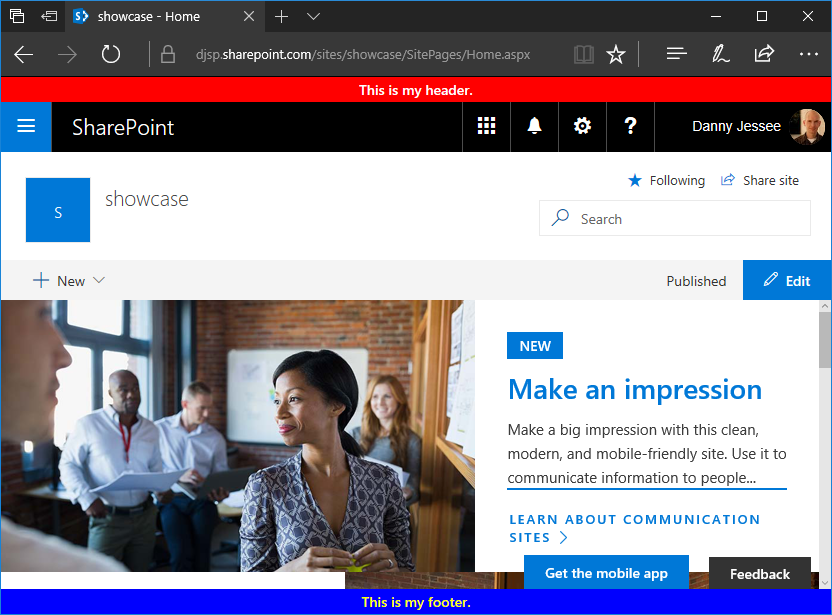
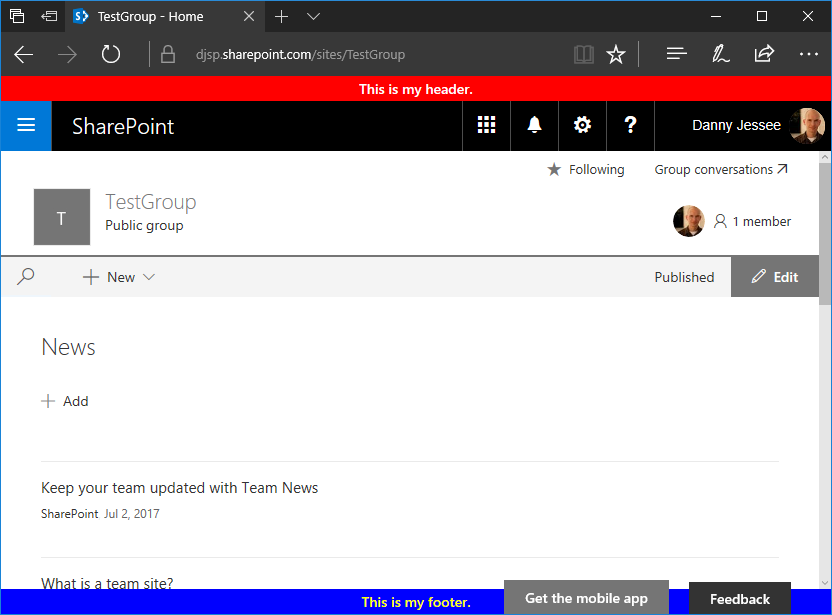
Below you can see my custom header and footer applied on both a new communication site and a modern team site:

Custom header and footer rendered on a communication site.

Custom header and footer rendered on a modern team site where I followed the same steps performed on the communication site in the steps above.
Key takeaways
– By returning to classic SharePoint, it is still possible to add new wiki pages to the Site Pages library in communication sites and modern team sites in SharePoint Online (where the option to create them is not shown by default).
– Restoring this classic page experience to modern sites allows you to leverage “legacy” app parts that were built using the add-in model without having to rebuild the functionality using a SharePoint Framework client-side web part (NOTE: this is probably something you will still want to do in most cases).
– Even when your “Return to classic SharePoint” session cookie expires, your classic wiki page will remain in the Site Pages library and is still completely accessible.
– Applying branding such as a custom header and footer to modern sites–especially those that contain a combination of classic and modern page experiences–will require a multifaceted approach that may include capabilities from the SharePoint add-in model as well as SharePoint Framework.

SharePoint Online modern team sites and communication sites are NoScript sites
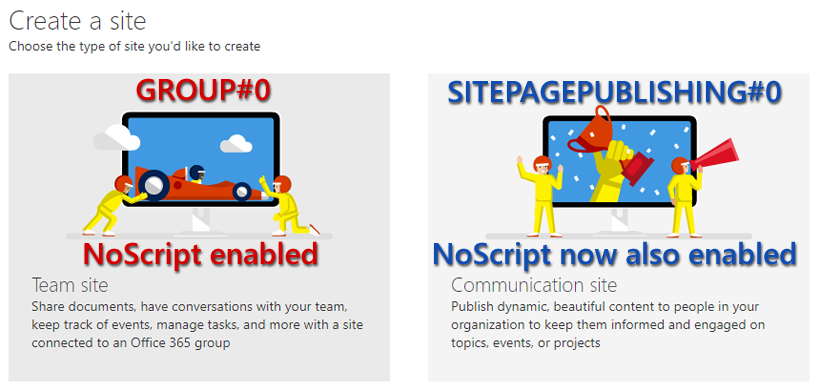
UPDATE 8/13/2017: As it now appears that communication sites will be NoScript sites by default, I have updated the title of this post and the image at the bottom of the original post to reflect this change and avoid any confusion.
See below for more history.
UPDATE 8/1/2017: Newly created communication sites are still NoScript sites by default; however, as of today I am again able to disable NoScript on them by running the Set-SPOSite cmdlet shown in the post below. See this Github issue for more information.
UPDATE 7/22/2017: It appears that newly created communication sites are also NoScript sites by default, and I am currently receiving an error when I try to disable NoScript on one:
I'm currently getting an error when trying to disable NoScript on a new #SharePoint Online communication site in my dev tenant. pic.twitter.com/yC3Mxymc1w
— Danny Jessee (@dannyjessee) July 22, 2017
However, I can still disable NoScript on a new #SharePoint Online modern team site without any issues in my dev tenant. pic.twitter.com/iAMhg5SvDb
— Danny Jessee (@dannyjessee) July 22, 2017
The original post from July 1, 2017 appears below.
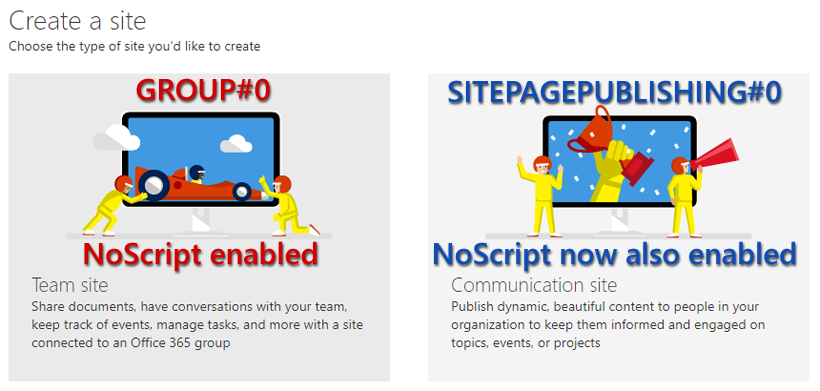
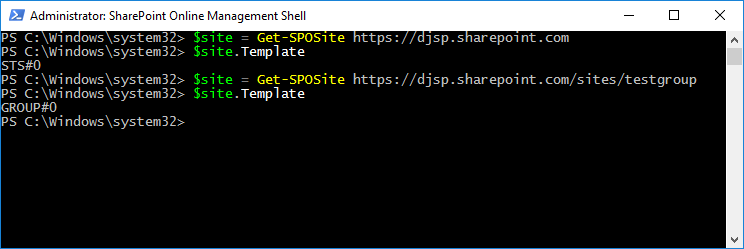
While new SharePoint Online communication sites continue to roll out across First Release – Select Users tenants, I discovered an interesting difference between them and modern team sites. Modern team sites have been around since late 2016 and are connected to an Office 365 Group when they are created. They are also so-called “NoScript sites” by default, which affects the types of customizations that can be applied to them. They use the GROUP#0 template and not the STS#0 template used by “classic” team sites (which can still contain modern page experiences…confused yet?)

My “classic” team site uses the STS#0 template while my “modern” team site uses the GROUP#0 template.
Some of the original guidance suggested that NoScript could not be disabled on modern team sites, but earlier this week Microsoft decided to officially support disabling NoScript on modern team sites. The documentation on MSDN has been updated to reflect this as well.
Checking the NoScript status of a site
You can query a site’s DenyAddAndCustomizePages property via PowerShell:
$site = Get-SPOSite https://yoursite.sharepoint.com $site.DenyAddAndCustomizePages
If the value is Enabled, your site is a NoScript site. To disable it, run the following cmdlet:
Set-SPOSite https://yoursite.sharepoint.com -DenyAddAndCustomizePages 0
Disabling NoScript allows users to run custom scripts on a site and allows custom script to do things such as access a site’s property bag. This may come in handy if you happen to have a solution that requires this. Stay tuned for more about that!
What about communication sites?
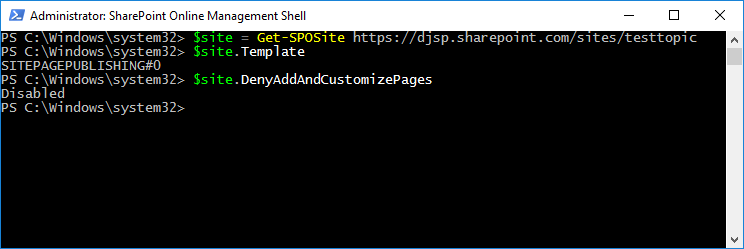
Since communication sites are new modern sites, you might expect them to be NoScript sites as well. However, this is not the case. Communication sites use the SITEPAGEPUBLISHING#0 template and come with the DenyAddAndCustomizePages property Disabled out of the box:

My communication site uses the SITEPAGEPUBLISHING#0 template and already has NoScript disabled.
In summary:

(8/13/2017) NOTE: Both modern team sites and communication sites now have NoScript enabled by default. In either case, NoScript can be disabled by running the appropriate Set-SPOSite cmdlet detailed above.
In an upcoming post, I will leverage this knowledge to apply my custom header and footer SharePoint Framework Application Customizer Extension to both modern team sites and communication sites.