Tagged: page placeholders

An early look at the new SharePoint Framework page placeholders
UPDATE 8/13/2017: As of August 11, 2017, all modern site pages also contain the PageFooter placeholder.
The original post from June 9, 2017 appears below.
We finally received some much anticipated news this week: SharePoint Framework Extensions are now available in developer preview! For a full overview of the new capabilities that are now available in your Office 365 developer tenant, I encourage you to read through the official documentation and labs here.
As someone who developed a SharePoint-hosted add-in a couple years ago that renders a custom site header and footer on every page, I was especially excited to begin playing with the new page placeholders that were available to use within Application Customizer Extensions. According to the definition of an Application Customizer Extension, they “allow developers to add script to the page, as well as access well-known HTML element placeholders and extend them with custom renderings.” The sample walkthrough shows how to render a custom header and footer using placeholders on a modern list view page.
Once you have updated your SharePoint Framework packages (in particular the Yeoman generator for SharePoint, which is now version 1.1.1 as of June 8) and scaffolded your first Application Customizer Extension, you can follow the steps in the walkthrough and see how to inject custom HTML into these page placeholders without too much effort.
I was curious to see which placeholders are available–namely if there were any others besides PageHeader and PageFooter, the two used in the sample walkthrough–and how they would look. I tested the walkthrough code on each of the modern page experiences:
- Modern library view page
- Modern list view page
- Modern Site Contents page
- Modern page in SitePages library
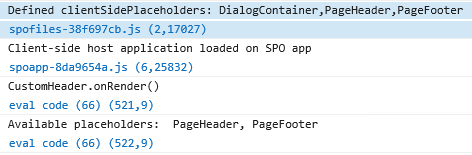
For experiences 1-3, I saw the same results in my console:

The “defined” clientSidePlaceholders were:
- DialogContainer (I haven’t been able to successfully find or use this one anywhere yet)
- PageHeader
- PageFooter
After the onRender() method was called, the “available” placeholders were:
- PageHeader
- PageFooter
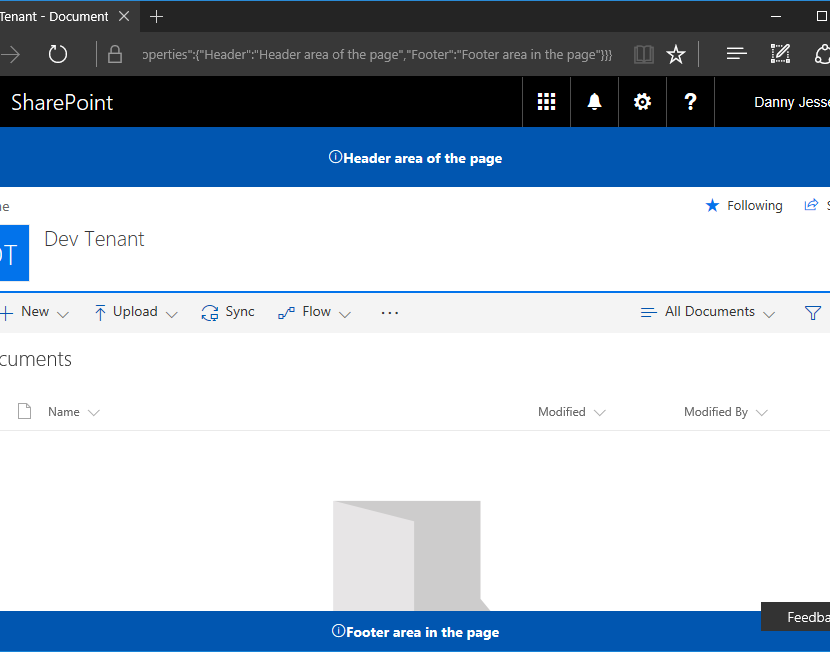
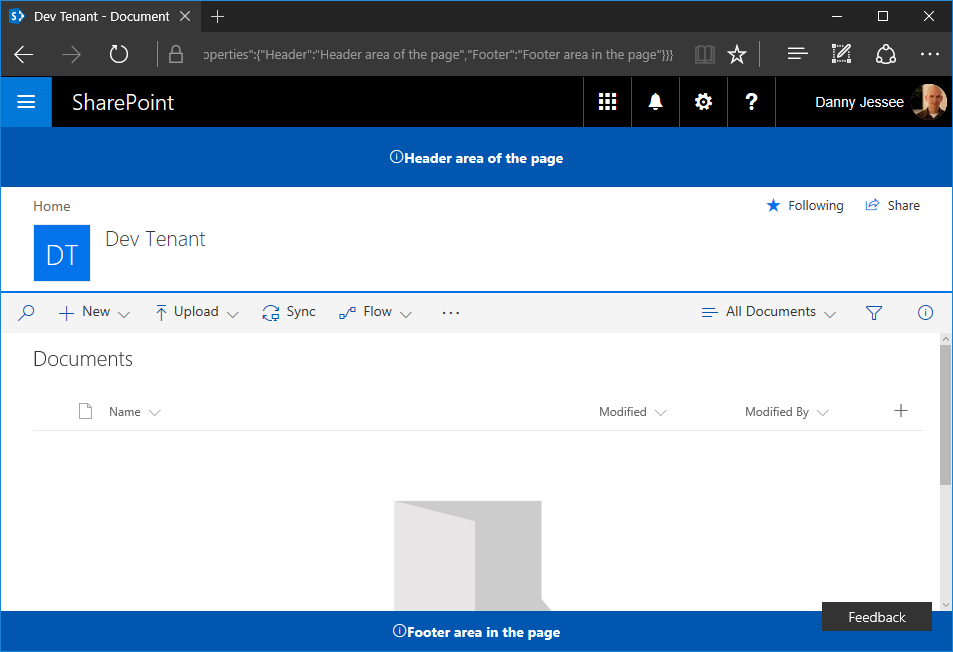
Consequently, the header and footer rendered properly on each of these page types as shown in the walkthrough (modern library view shown below, the others looked exactly the same):

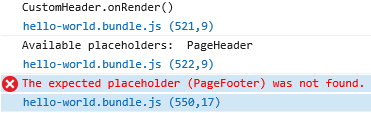
However, for a modern page in the SitePages library, my console showed something a little different:

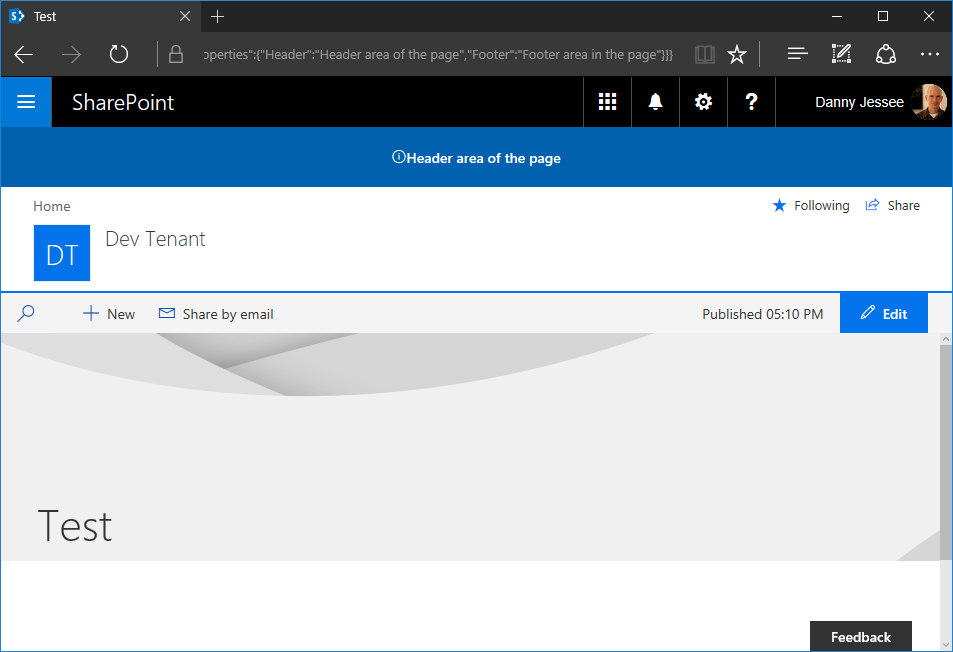
For whatever reason, modern site pages do not appear to contain a PageFooter placeholder. As you can see, only the PageHeader rendered on this page:

(8/13/2017) NOTE: All modern site pages now also contain the PageFooter placeholder.
This may be intentional and by design or it may be subject to change in the future. There will no doubt be many updates, fixes, and enhancements to page placeholders, Application Customizer Extensions, and the SharePoint Framework in general over the weeks and months ahead.
Going back to my blog post from 2015, the advent of modern page experiences in SharePoint Online has produced some new challenges to overcome if your objective is to apply a custom header and footer across all pages in a SharePoint Online site as things stand today:
- My SharePoint-hosted add-in solution from 2015 uses customization techniques (e.g., user custom actions that inject JavaScript on every page) that are not supported in modern page experiences.
- SharePoint Framework Application Customizer Extensions only work on modern page experiences (and as seen above, modern site pages do not currently contain a PageFooter placeholder).
The story here will no doubt evolve and improve as time goes on and I will continue to post updates as these changes take place. In the meantime, I encourage you to follow this frequently updated guidance on how to customize the modern experiences in SharePoint Online and keep a close eye on the official SharePoint Framework documentation.