Tagged: Visual Studio 2012
JavaScript to Conditionally Enable a SharePoint Custom Ribbon Button
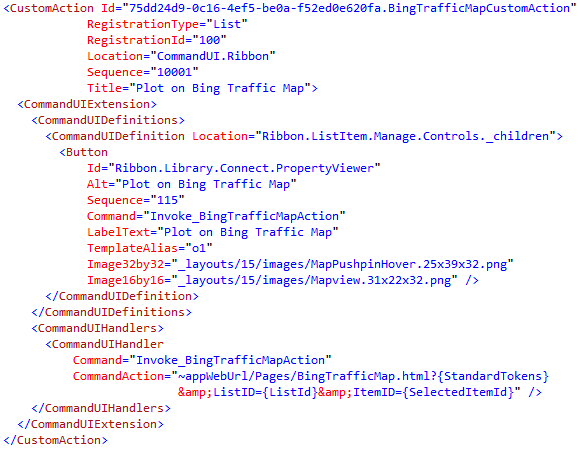
During my session on getting started with apps for SharePoint 2013, I demonstrate how to use the “extension” app shape to define a UI custom action that displays a button in the ribbon. When clicked, this button allows the user to view a Bing traffic map centered at the location specified in the selected list item. This is done using a CustomAction in the same declarative manner as it was done in SharePoint 2010, using the following XML:
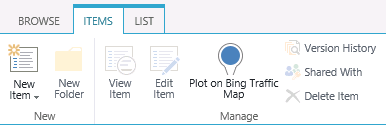
Installing the app adds a button labeled “Plot on Bing Traffic Map” to the “Items” tab on all custom lists in the host web where the app is installed:
In my CommandAction of the CommandUIHandler for the CommandUIExtension I define to create the button, I specify that clicking the button will take the user to the following URL:
~appWebUrl/Pages/BingTrafficMap.html?{StandardTokens}&ListID={ListId}&ItemID={SelectedItemId}
Note the use of the SelectedItemId token in the URL above. This means my BingTrafficMap.html page can rightly expect to have an ItemID parameter in its query string, which can then be parsed to get the list item and read its properties using JavaScript.
But what if the user hasn’t selected any items? Or multiple items? Since I can only center a map on one single location, I need to have more control over when this button is enabled. In this case, I only want the button to be enabled when exactly one item in the list is selected. (By default, any ribbon buttons you create through custom actions will always be enabled, regardless of whether or not any items are selected.)
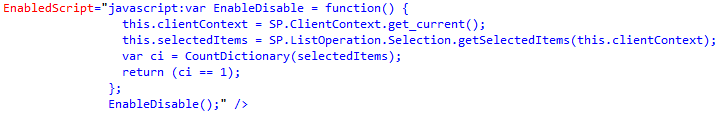
As it turns out, there is an EnabledScript attribute of the CommandUIHandler that will enable or disable the button depending on whether the function returns true or false. I was able to adapt this code from Tomasz Rabiński to add the following logic to my CommandUIHandler:
Note that the function EnableDisable–which I can define and then call within the EnabledScript attribute–returns true only if the number of selected items equals 1.
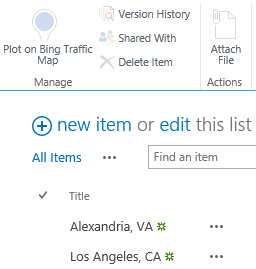
Now my button behaves exactly as I would expect.
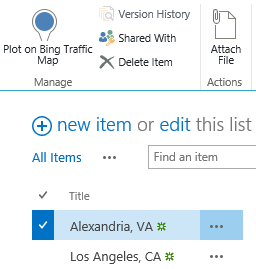
No items selected (disabled):
One item selected (enabled):
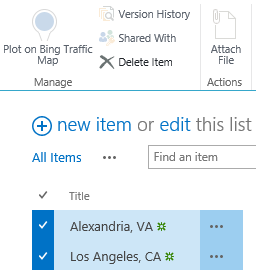
More than one item selected (disabled):
I have updated my demo code to include this change. You can download this code here.
Presenting Apps for SharePoint 2013 at @CapAreaSP!
Thanks to everyone who braved the elements (e.g., the winter storm that never materialized) to see me present “Get Started with Apps for SharePoint 2013!” at the Capital Area .NET SharePoint Special Interest Group at Knowlogy in Tysons Corner tonight! I was very impressed with the level of audience participation and interaction during the session. Feel free to reach out to me anytime (either in the comments here or on Twitter) if you have any questions or just want to chat about Apps for SharePoint 2013!
Slides and code from my session
Code for the sample app I demonstrated can be downloaded here.
To learn more about when and when not to use the new app model for SharePoint 2013 development, attend next month’s @CapAreaSP session featuring Alex Randall from Microsoft!

Kicking off @RestonSPUG with Apps for SharePoint 2013!
Thanks to everyone who joined me, Scott Hoag, and Dan Usher as we kicked off the new Reston SharePoint User Group today! The group will meet around lunchtime at the Microsoft office in Reston on the first Monday of each month. The group’s meeting time and location should be ideal for the many SharePoint professionals in the Reston area who can’t make it to the various regional SPUGs that traditionally meet in the evenings.
I had the privilege of being the group’s inaugural speaker today, presenting my session “Get Started with Apps for SharePoint 2013!” Much like the session I led last weekend at SPS Virginia Beach, there was great audience participation and interaction. There were a couple of great questions in particular that I wanted to address further here:
If an app requests the Write right at the List scope, is there any way I can install or configure multiple instances of the app to grant it write permissions against two or more lists on a site?
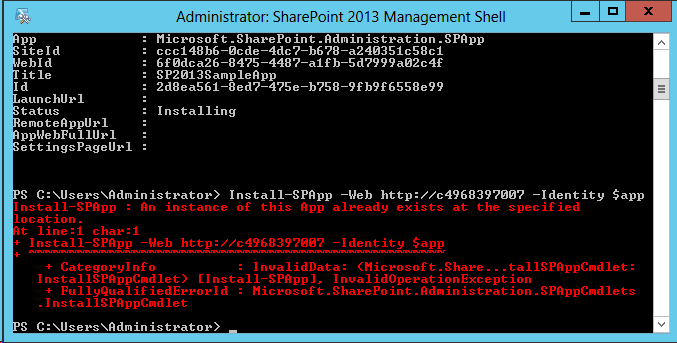
This was an interesting question because the guidance I gave last weekend was that in order to grant the Write right against multiple lists, your app must request permissions at the next highest scope (in the case of this example, that would be the Web scope). However, it is not possible to install multiple instances of an app for SharePoint to the same site. The UI will not show the app in the “Apps you can add” section for that site once an instance of that app is already installed. I even tried forcing my around that by using PowerShell, but was forbidden:
What is the relationship between OAuth and tokens with apps for SharePoint? Is there a token for the user as well as one for the app that factors into authorization decisions?
The OAuth protocol is used to authenticate and authorize apps for SharePoint. Authentication and authorization of users and apps in SharePoint 2013 is a very advanced subject with many potentially complicated scenarios and unique considerations. To learn more about these topics, I strongly encourage you to read the following articles on MSDN:
- Authorization and authentication for apps in SharePoint 2013
- App authorization policy types in SharePoint 2013
- Authentication, authorization, and security in SharePoint 2013
Slides and code from my session
Code for the sample app I demonstrated can be downloaded here.
Thanks again to everyone who was part of today’s Reston SPUG event. I look forward to working with the group much more in the future!

Get Started with Apps for SharePoint 2013! #SPSVB 2013 Recap
Thanks to everyone who attended my session “Get Started with Apps for SharePoint 2013!” at SPSVB yesterday! We had some great discussions and questions about the new app model for SharePoint 2013, and a few questions came up during the session that I wanted to address in more detail here.
How are apps for SharePoint deployed in a production environment?
We demonstrated how to create a new App for SharePoint project in Visual Studio 2012 (where the app is configured to be automatically deployed to a specific site for debugging). But how do developers hand off an app package for a SharePoint-hosted app to be deployed in production?
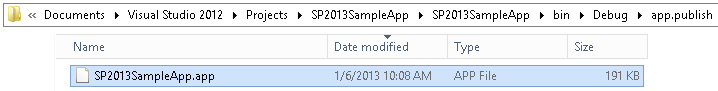
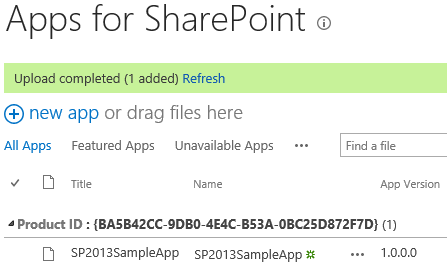
Visual Studio will generate the .app file in an app.publish subdirectory of the bin\Debug, bin\Release, etc. directory of your project. Assuming your system administrators have configured an app catalog site (these are configured at the web application level), anyone with permissions to the Apps for SharePoint library (automatically configured on the app catalog site) can upload the .app file to make the app available to all sites within that web application.
Uploading the file here:

To the library here:

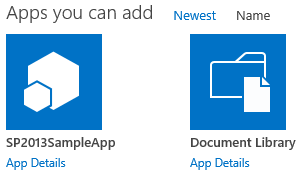
Makes the app available to be installed on any site within the web application:

Olivier Carpentier has also written .NET code and PowerShell scripts to install apps for SharePoint, if that is more your speed.
How do you grant an app the Write right on two or more lists?
In our demo, we had our app request the Write right at the List scope. This corresponds to the following entry in the app’s AppManifest.xml:
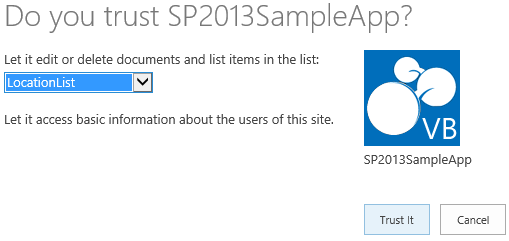
When the app is installed, the dialog presented to the user allows the selection of a single list to which the app will be granted Write permissions:

As you can see, however, this dialog only enables me to select a single list. What if we want our app to be able to write to two or more lists? Unfortunately, there is no mechanism to do this right now. If we want our app to be able to write to multiple lists, we must request the right at the next highest scope (in this case, the Web). This corresponds to the following entry in the app’s AppManifest.xml:
Unfortunately, this will grant your app permission to write to all lists within the host web where the app is installed.
How can apps for SharePoint support workflow?
The Workflow object model has been greatly enhanced in SharePoint 2013. Among these enhancements include a client object model (CSOM), JavaScript object model (JSOM), and REST-based APIs for workflow. In a SharePoint-hosted app, the JSOM or REST APIs can be used to access the Workflow object model without any server-side code. You can download sample code for a Workflow-powered app for SharePoint from MSDN.
That said, workflow should only be used in an app for SharePoint when the workflow is integral to the app itself. SharePoint Designer 2013 is the recommended tool for authoring workflows in SharePoint 2013.
Can web part connections be set up on .aspx pages within immersive, full-page apps?
Obviously no server-side code is allowed in a SharePoint-hosted app, but every app must contain at least one page (the app’s Start page). This page may be an .aspx page (referencing server controls, but containing no server-side code). Can we connect web parts on this page? Thus far, I have not been able to do this. I even tried following a similar approach to the one outlined here where the connection between two web parts is provisioned declaratively, but to no avail. If anyone out there can shed any additional light on this question, please feel free to leave a comment!
Slides and code from my session
Code for the sample app I demonstrated can be downloaded here.
In conclusion, thank you!
Thanks again to all the attendees, volunteers, sponsors, speakers, and organizers who continue to make these SPS Events so great, and a special thanks to Microsoft consultant Alex Randall who helped answer many of the questions I had about apps for SharePoint 2013 during and after his session yesterday, When and When Not to Use the New App Model.
Happy app development!